Fashion Design Portfolio Front Cover in Yellow and White
Color theory is a science and art unto itself, which some build entire careers on, as colour consultants or sometimes brand consultants. Knowing the effects color has on a bulk of people is an incredibly valuable expertise that designers tin master and offer to their clients.
In that location's a lot to it, though. Something every bit simple equally changing the verbal hue or saturation of a colour can evoke a completely different feeling. Cultural differences can compound those effects, with a hue that's happy and uplifting in 1 land becoming depressing in another.

More after leap! Continue reading below ↓
This is the first in a three-part serial on colour theory. Here we'll discuss the meanings behind the dissimilar colour families, and give some examples of how these colors are used (with a bit of analysis for each). In Part 2 nosotros'll talk virtually how hue, blush, value, saturation, tones, tints and shades touch the way we perceive colors. And in Office 3 we'll discuss how to create effective color palettes for your own designs.
Warm Colors

Warm colors include red, orange, and yellow, and variations of those three colors. These are the colors of burn, of fall leaves, and of sunsets and sunrises, and are generally energizing, passionate, and positive.
Red and yellow are both main colors, with orange falling in the middle (making it a secondary color), which means warm colors are all truly warm and aren't created by combining a warm color with a cool color. Use warm colors in your designs to reflect passion, happiness, enthusiasm, and energy.
Ruby-red (Chief Color)

Cherry-red is a very hot color. It'south associated with fire, violence, and warfare. It's as well associated with love and passion. In history, it'south been associated with both the Devil and Cupid. Red can actually accept a physical effect on people, raising blood pressure and respiration rates. It's been shown to raise human metabolism, likewise.
Reddish can be associated with acrimony, but is also associated with importance (think of the red carpeting at awards shows and celebrity events). Red also indicates danger (the reason terminate lights and signs are cerise, and that alarm labels are oftentimes red).
Outside the western world, red has different associations. For instance, in Cathay, red is the color of prosperity and happiness. It can also be used to attract good luck. In other eastern cultures, reddish is worn by brides on their wedding days. In South Africa, yet, blood-red is the color of mourning. Reddish is also associated with communism.
Red has go the colour associated with AIDS sensation in Africa due to the popularity of the [Crimson] campaign.
In design, red can exist a powerful accent color. It can have an overwhelming effect if it's used too much in designs, peculiarly in its purest form. It's a bully color to use when power or passion want to exist portrayed in the design. Red can exist very versatile, though, with brighter versions being more energetic and darker shades being more powerful and elegant.
Examples





Orange (Secondary Color)

Orange is a very vibrant and energetic color. In its muted forms it can be associated with the earth and with autumn. Because of its clan with the changing seasons, orange tin can represent change and movement in general. Orange is also strongly associated with creativity.
Because orangish is associated with the fruit of the aforementioned name, information technology can exist associated with wellness and vitality. In designs, orange commands attending without beingness as overpowering equally red. Information technology's often considered more friendly and inviting, and less in-your-face.
Examples





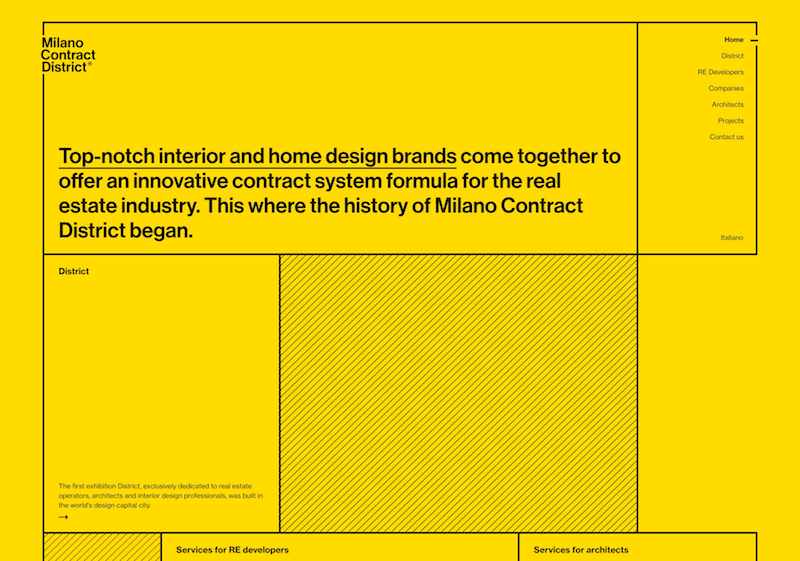
Yellow (Primary Color)

Xanthous is ofttimes considered the brightest and most energizing of the warm colors. Information technology's associated with happiness and sunshine. Yellow can also exist associated with cant and cowardice, though (calling someone yellow is calling them a coward).
Yellow is besides associated with hope, as tin can be seen in some countries when yellow ribbons are displayed past families who have loved ones at war. Xanthous is also associated with danger, though not as strongly as red.
In some countries, yellowish has very unlike connotations. In Egypt, for case, yellow is for mourning. In Japan, it represents courage and in India it's a color for merchants.
In your designs, bright xanthous tin lend a sense of happiness and cheerfulness. Softer yellows are commonly used as a gender-neutral color for babies (rather than blue or pink) and young children. Calorie-free yellows also give a more at-home feeling of happiness than vivid yellows. Nighttime yellows and gold-hued yellows tin sometimes look antique and be used in designs where a sense of permanence is desired.
Examples





Cool Colors

Cool colors include light-green, blueish, and purple, are oft more subdued than warm colors. They are the colors of dark, of water, of nature, and are commonly calming, relaxing, and somewhat reserved.
Bluish is the simply principal color inside the cool spectrum, which means the other colors are created past combining blueish with a warm colour (yellow for green and red for purple).
Because of this, dark-green takes on some of the attributes of yellow, and purple takes on some of the attributes of red. Use cool colors in your designs to give a sense of calm or professionalism.
Green (Secondary Colour)

Green is a very down-to-globe color. It can represent new beginnings and growth. Information technology also signifies renewal and abundance. Alternatively, green can also represent envy or jealousy, and a lack of experience.
Light-green has many of the same calming attributes that blueish has, merely it too incorporates some of the energy of yellow. In pattern, green tin have a balancing and harmonizing effect, and is very stable.
It's appropriate for designs related to wealth, stability, renewal, and nature. Brighter greens are more than energizing and vibrant, while olive greens are more representative of the natural world. Dark greens are the most stable and representative of affluence.
Examples






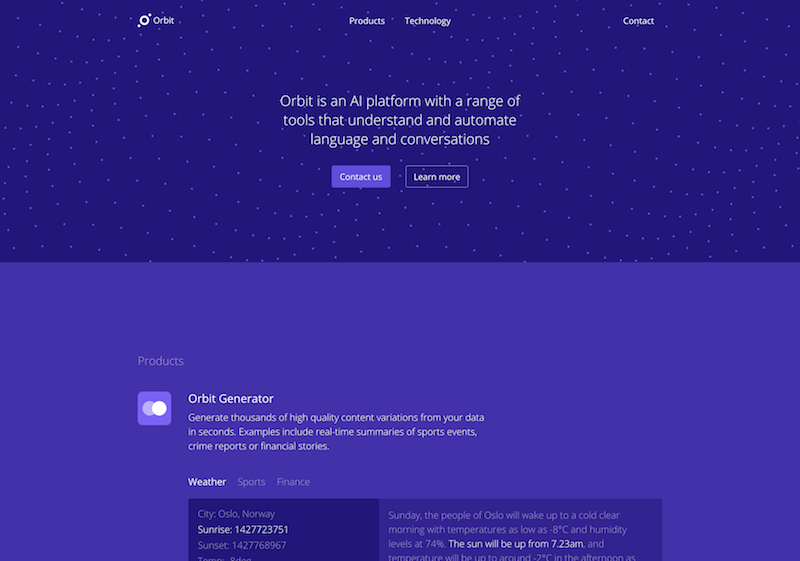
Blueish (Primary Color)

Blue is often associated with sadness in the English language. Blue is also used extensively to represent calmness and responsibility. Light dejection can exist refreshing and friendly. Dark blues are more than stiff and reliable. Blue is also associated with peace and has spiritual and religious connotations in many cultures and traditions (for instance, the Virgin Mary is by and large depicted wearing blue robes).
The meaning of blue is widely affected depending on the exact shade and hue. In blueprint, the exact shade of blue you select volition have a huge impact on how your designs are perceived. Calorie-free blues are often relaxed and calming. Brilliant blues can be energizing and refreshing. Nighttime blues, like navy, are fantabulous for corporate sites or designs where strength and reliability are of import.
Examples



Royal (Secondary Colour)

In ancient times, the dyes used for creating purple hues were extracted from snails and were very expensive, so only royals and the very wealthy could afford them.
Imperial is a combination of red and bluish and takes on some attributes of both. It'southward associated with creativity and imagination, as well.
In Thailand, purple is the color of mourning for widows. Dark purples are traditionally associated with wealth and royalty, while lighter purples (similar lavender) are considered more romantic.
In design, dark purples can give a sense wealth and luxury. Low-cal purples are softer and are associated with spring and romance.
Examples





Neutrals

Neutral colors often serve equally the backdrop in design. They're usually combined with brighter emphasis colors. But they tin also be used on their own in designs, and can create very sophisticated layouts. The meanings and impressions of neutral colors are much more than affected past the colors that surround them than are warm and cool colors.
Black

Black is the strongest of the neutral colors. On the positive side, it's commonly associated with power, elegance, and formality. On the negative side, information technology can be associated with evil, death, and mystery. Blackness is the traditional color of mourning in many Western countries. It'due south also associated with rebellion in some cultures, and is associated with Halloween and the occult.
Black, when used as more than an emphasis or for text, is normally used in edgier designs, also equally in very elegant designs. Information technology can be either conservative or modern, traditional or unconventional, depending on the colors it's combined with. In blueprint, black is commonly used for typography and other functional parts, because of its neutrality. Blackness can make information technology easier to convey a sense of sophistication and mystery in a design.
Examples





White

White is at the opposite finish of the spectrum from blackness, merely like black, it tin can work well with just near any other color. White is often associated with purity, cleanliness, and virtue. In the West, white is usually worn by brides on their wedding day. It's also associated with the healthcare industry, especially with doctors, nurses and dentists. White is associated with goodness, and angels are often depicted in white.
In much of the Due east, however, white is associated with death and mourning. In India, it is traditionally the only color widows are immune to wear.
In design, white is mostly considered a neutral backdrop that lets other colors in a design have a larger voice. It can help to convey cleanliness and simplicity, though, and is popular in minimalist designs. White in designs tin can also portray either winter or summer, depending on the other blueprint motifs and colors that surroundings it.
Examples





Greyness

Gray is a neutral color, by and large considered on the cool end of the color spectrum. It can sometimes exist considered moody or depressing. Light grays can be used in place of white in some designs, and night grays tin can be used in place of black.
Grayness is mostly conservative and formal, but can also be mod. It is sometimes considered a color of mourning. Information technology'due south commonly used in corporate designs, where formality and professionalism are central. It can be a very sophisticated color. Pure grays are shades of black, though other grays may have blue or brown hues mixed in. In design, greyness backgrounds are very common, as is gray typography.
Examples





Brown

Chocolate-brown is associated with the earth, wood, and rock. Information technology'south a completely natural colour and a warm neutral. Brown can be associated with dependability and reliability, with steadfastness, and with earthiness. Information technology can besides be considered dull.
In design, dark-brown is commonly used as a groundwork color. It's also seen in wood textures and sometimes in stone textures. It helps bring a feeling of warmth and wholesomeness to designs. It's sometimes used in its darkest forms equally a replacement for black, either in backgrounds or typography.
Examples





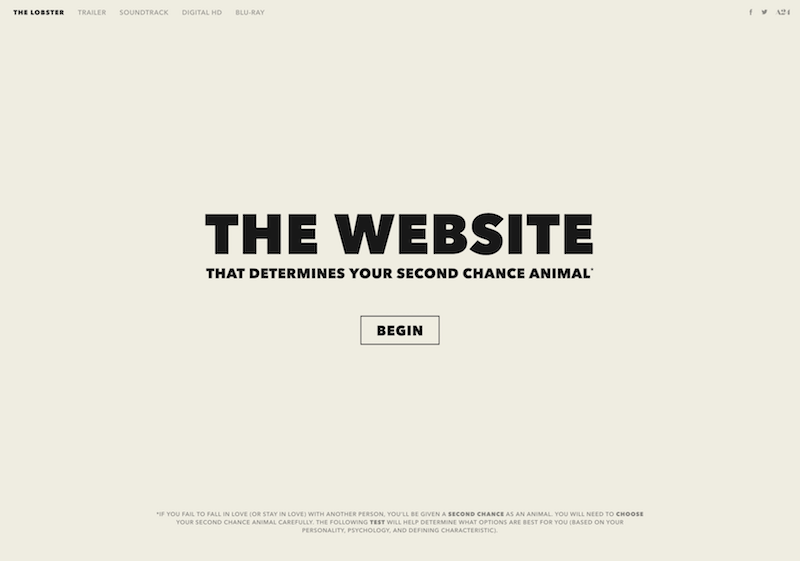
Beige and Tan

Beige is somewhat unique in the color spectrum, as information technology can take on cool or warm tones depending on the colors surrounding it. It has the warmth of chocolate-brown and the coolness of white, and, like brown, is sometimes seen as dull. It's a conservative colour in most instances, and is usually reserved for backgrounds. Information technology tin can also symbolize piety.
Beige in blueprint is generally used in backgrounds, and is commonly seen in backgrounds with a paper texture. It volition accept on the characteristics of colors around it, meaning it has footling outcome in itself on the last impression a design gives when used with other colors.
Examples





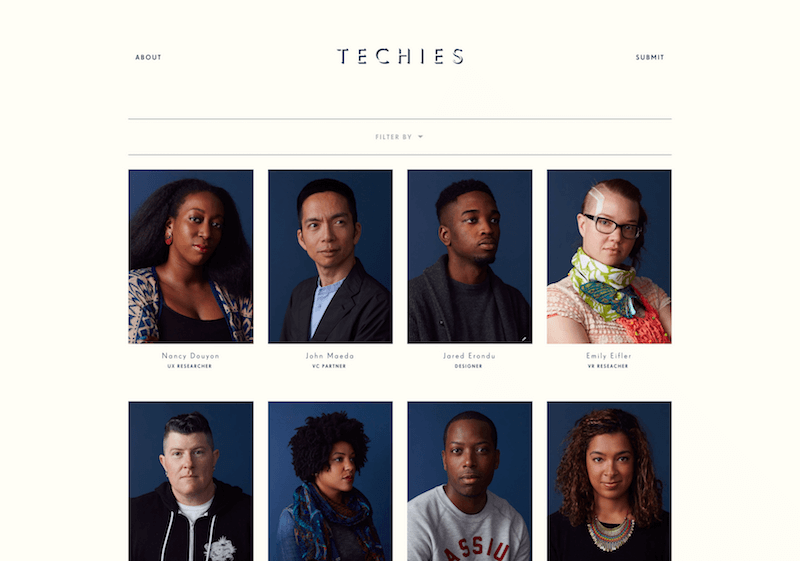
Cream and Ivory

Ivory and foam are sophisticated colors, with some of the warmth of dark-brown and a lot of the coolness of white. They're generally quiet, and tin ofttimes evoke a sense of history. Ivory is a calm color, with some of the pureness associated with white, though it's a fleck warmer.
In design, ivory tin lend a sense of elegance and calm to a site. When combined with bawdy colors similar peach or brown, it tin can take on an bawdy quality. Information technology can also be used to lighten darker colors, without the stark contrast of using white.
Examples





In Brief…
While the information contained hither might seem just a bit overwhelming, color theory is as much most the feeling a particular shade evokes than anything else. But here's a quick reference guide for the common meanings of the colors discussed higher up:
- Ruby-red: Passion, Love, Anger
- Orange: Energy, Happiness, Vitality
- Xanthous: Happiness, Hope, Deceit
- Green: New Ancestry, Affluence, Nature
- Blue: At-home, Responsible, Sadness
- Purple: Inventiveness, Royalty, Wealth
- Black: Mystery, Elegance, Evil
- Gray: Moody, Conservative, Formality
- White: Purity, Cleanliness, Virtue
- Brown: Nature, Wholesomeness, Dependability
- Tan or Beige: Bourgeois, Piety, Irksome
- Cream or Ivory: At-home, Elegant, Purity
Further Resource
- A Elementary Web Developer's Guide To Colour
- The Code Side Of Color
- Color Meanings
- Color Meanings & Symbolism
The Whole Series
- Color Theory for Designers, Part 1: The Pregnant of Colour
- Color Theory for Designers, Part 2: Understanding Concepts And Terminology
- Color Theory for Designers, Part 3: Creating Your Own Color Palettes
0 Response to "Fashion Design Portfolio Front Cover in Yellow and White"
Post a Comment